PETSCII is block character font (and encoding as well) for 8-bit Commodore computers. If you want to learn more about it, check the links listing at the end of the post. Dither Blocks are part of the PETSCII/Font tileset that are checkered patterns, there are two full dither blocks: RVS OFF and RVS ON. I’m going to go through the basics, but if you want to skip ahead go here.


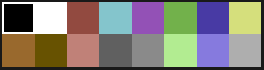
Drawing in PETSCII, requires the above tile set, combined with a palette — either a mono (black/green) as with the PET, or the 16 colours of the C64. There are a few other methods to get more colours, but those are out of the scope of this topic.

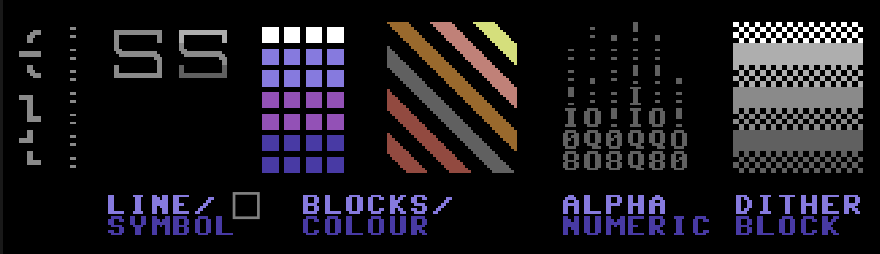
Drawing in any medium is showing light/colour or the absence of it. In the beginning, I started with line drawings like fonts (example), or line based symbols. Colouring them using shading / gradients to give depth. If you use only one character “block” then colour adjustments can make gradients or images (like a big pixel).

The next way of getting light vs dark is choosing a character for how many pixels are active in it. “0” has more pixels than “,” and if both are the same colour, then the “0” is darker than “,”. Classic ASCII printouts from the 70’s and 80’s used this method, shown above. Many PETSCII users often ignore “AlphaNumeric” drawing, either because there is a such rich tileset to work with already or its to avoid looking like classic ASCII art.
The last method shown is dither/block technique, I used only a single dither block and solid block — but there are 8 other dither blocks.
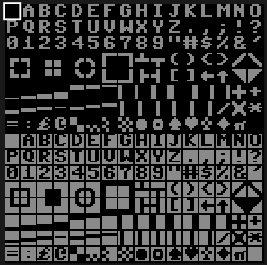
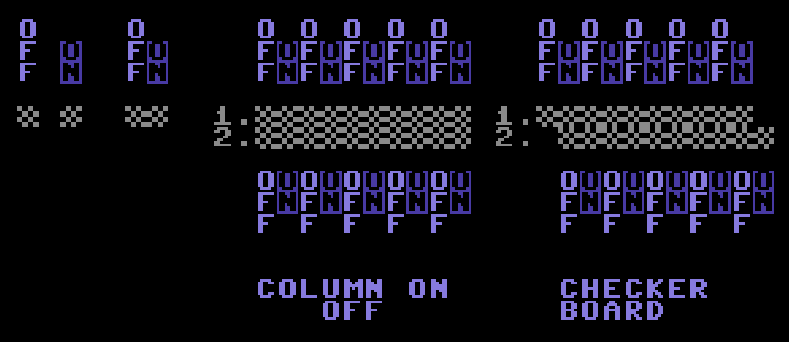
On a technical note, the tileset is split a few ways — RVS OFF / RVS ON and UPPER/LOWER case. In the above example of the tilset it is set to UPPER case (“ABCD”) and the top 8 lines are RVS OFF, and the next 8 character tile lines are Reverse Video On (RVS ON). So the letter “A” 2nd tile from the top, has a reversed (bit flipped) version 8 lines down (in the above character tileset pic).

The RVS thing, is pretty obvious and is often used in an obvious way. Axis mirrored tiles (left to right, diagonals and up and down) in the above example create very different shapes than just a reversed tile. In the case of the dither tile, it almost looks the same. If you place the two dither tiles in a checker board pattern, you get:

The column pattern is Ok, but when it gets shifted into a checkerboard pattern circles (filled/hollow) appear. Yet again, this pattern like the other RVS mirrored tile tricks shows up in a lot of PETSCII images. It’s cool when you first find it, then you see it everywhere after that.
Alternating dither like this makes sense when you see it. I’m not sure if the original designer of the font intended for this side effect. These artifacts make wonderful other patterns. Suddenly, we think about alternating all kinds of tile combinations to make patterns…

There are a lot of other combinations, some of them are plain ugly. Messing with the RVS mode can reverse the direction of some of the patterns.


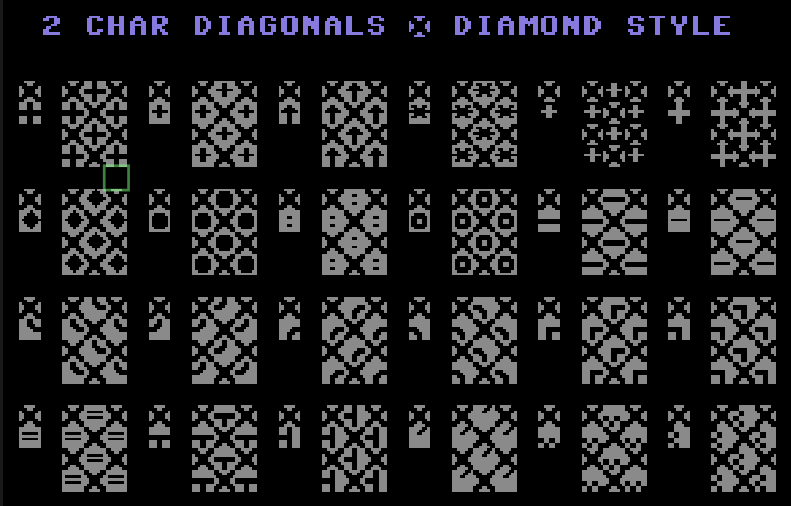
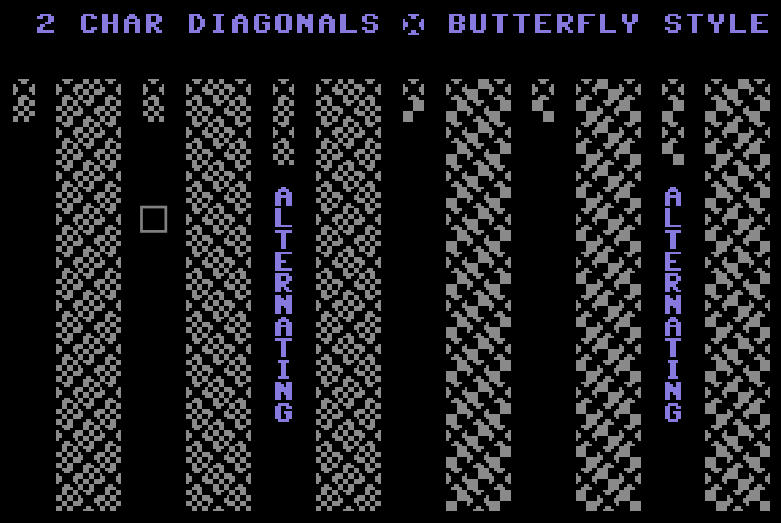
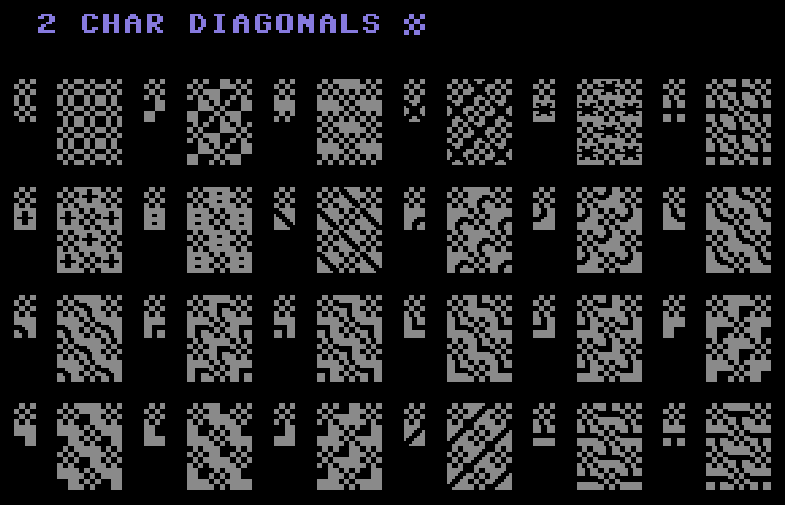
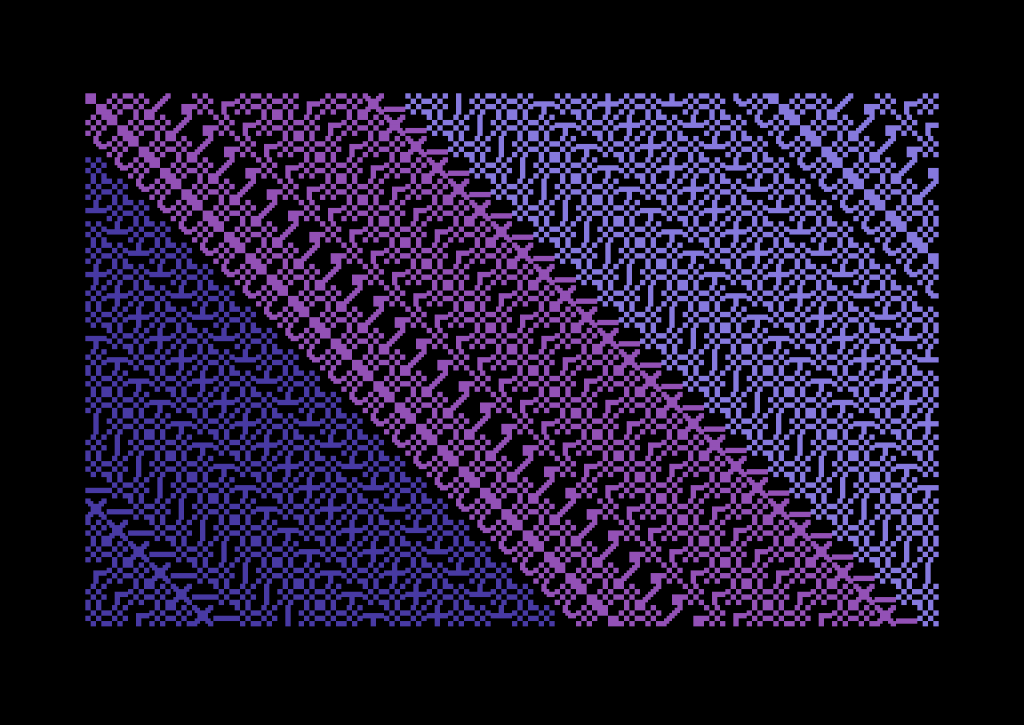
The dither blocks have some nice 2 character diagonal patterns. I consider a successful pattern when you loose the original characters in the pattern. But the real patterns appear on 3 character (2 dither, one modifier) diagonals…

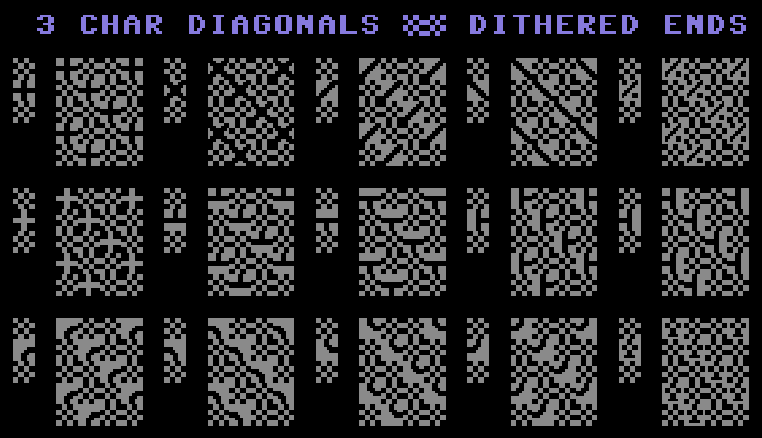
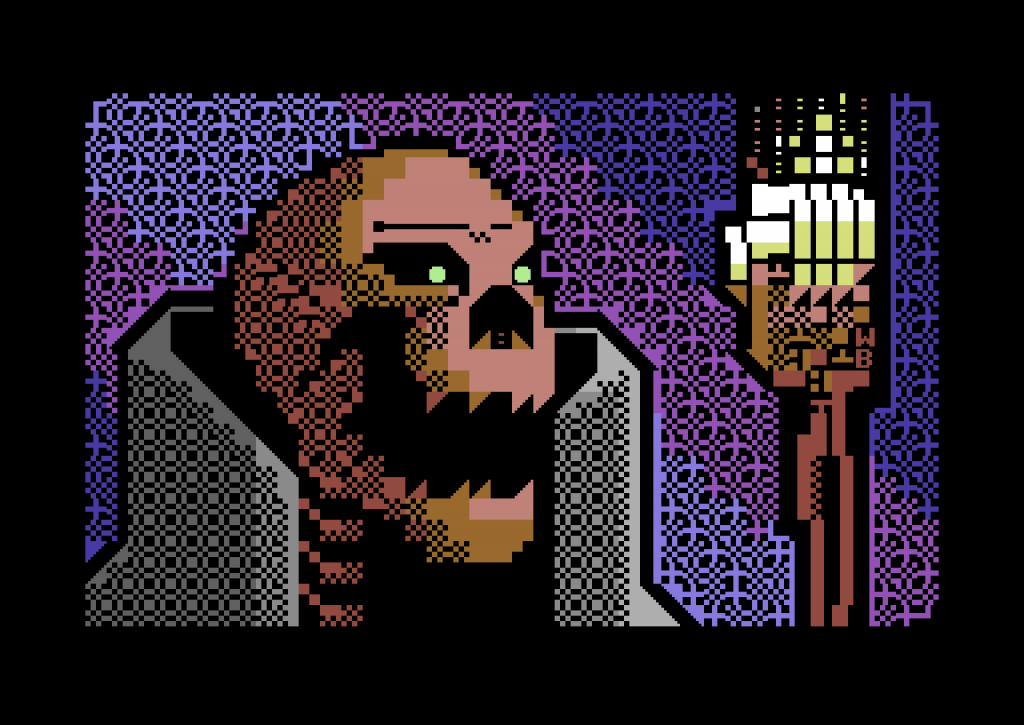
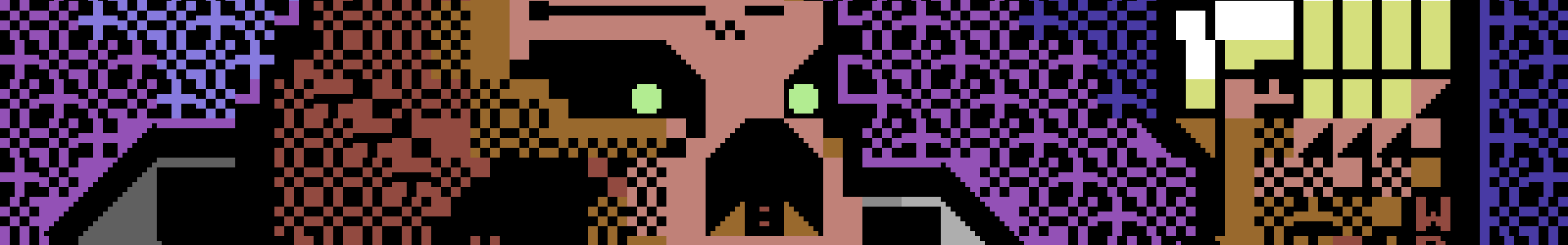
We end up with some amazing artifacts, one of my favourites is the “Pretzel” or “Corkscrew” type (upper left). There are some nice wave-like and cloud patterns that also appear. Using these as backgrounds adds a lot of detail, one because it no longer looks like PETSCII but close to a high-res c64 image. Below is an example:

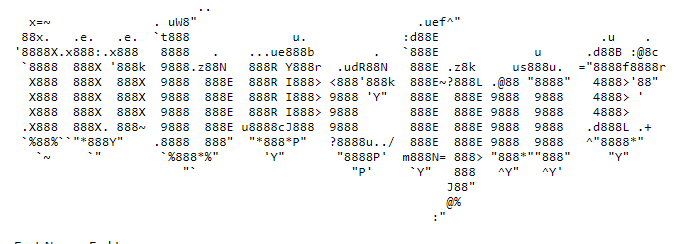
The corkscrew/pretzel background looks great, but there is also “666” in the shadow of the skull which is also a 3 character dither pattern. I’ve managed to generate an entire number font, using the “3 char diagonal dither” (well 0-9 missing the 7).

As you can see, it is not a perfect font — 3,6,8,9 and 0 look like they belong. 5 is really an S. 1 and 4 are a different diagonal pattern method and the 2 looks a little deformed. Not being able to make a 7 was a real pain. The attempts either blended into each or were pretty deformed. I ended up leaving the 7 out. I think the next stage is to start making a program to run through the permutations and various pattern linking methods. Maybe I can harvest a 7 from the output 🙂
Links
PETSCII Introduction/History
PETSCII Editor: PETMATE (used to make the examples and FightdPwr)
PETSCII – A Character Set and a Creative Platform
FightDpwr by wbochar (csdb)
Text to ASCII Art Generator
On a side note: I looked up PDDT and I got “Pattern Disruption Defensive Tactics (self-defense)” hehe.


nice and interesting reading!
Pingback: PETSCII 4×4 Chunky Diagonal Pattern Dither Tricks – wbochar
Thank you so much! It save me so much time for the background of my new PETSCII pic!
Fabs